Colorize your characters
in one click !
By webtoon artists, for webtoon artists.
Public Beta opening soon.
How does it work.

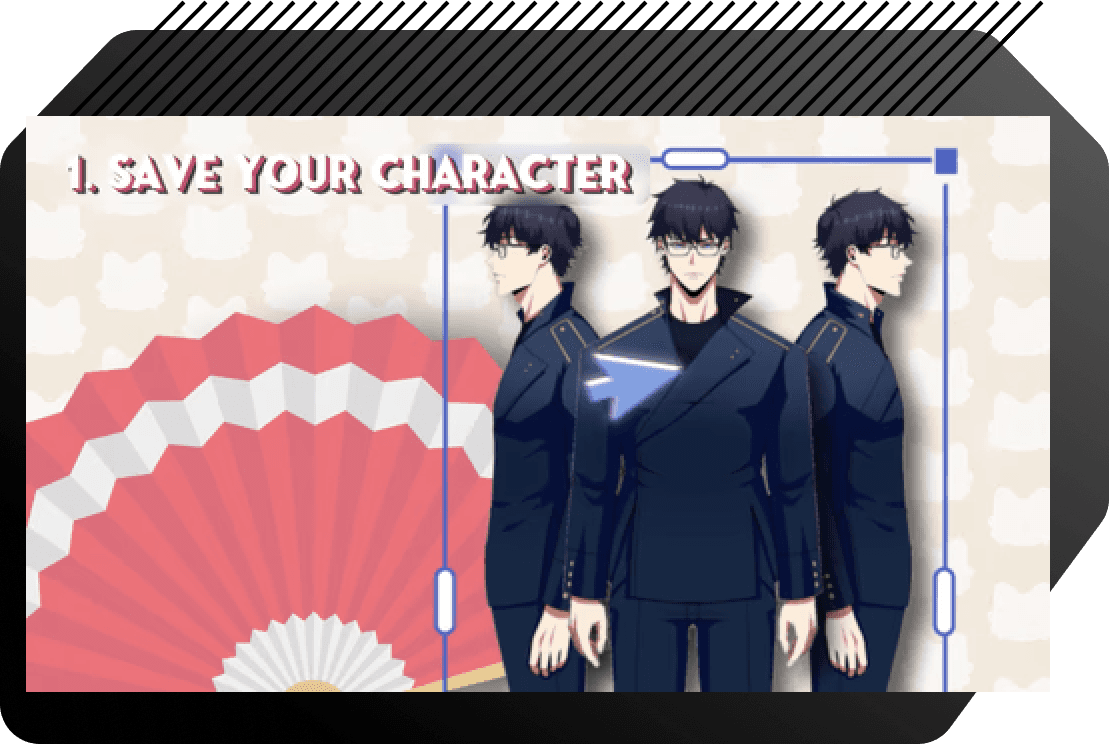
Step 1
Save your
character
You just need to upload 3 full body
shots from your webtoon.

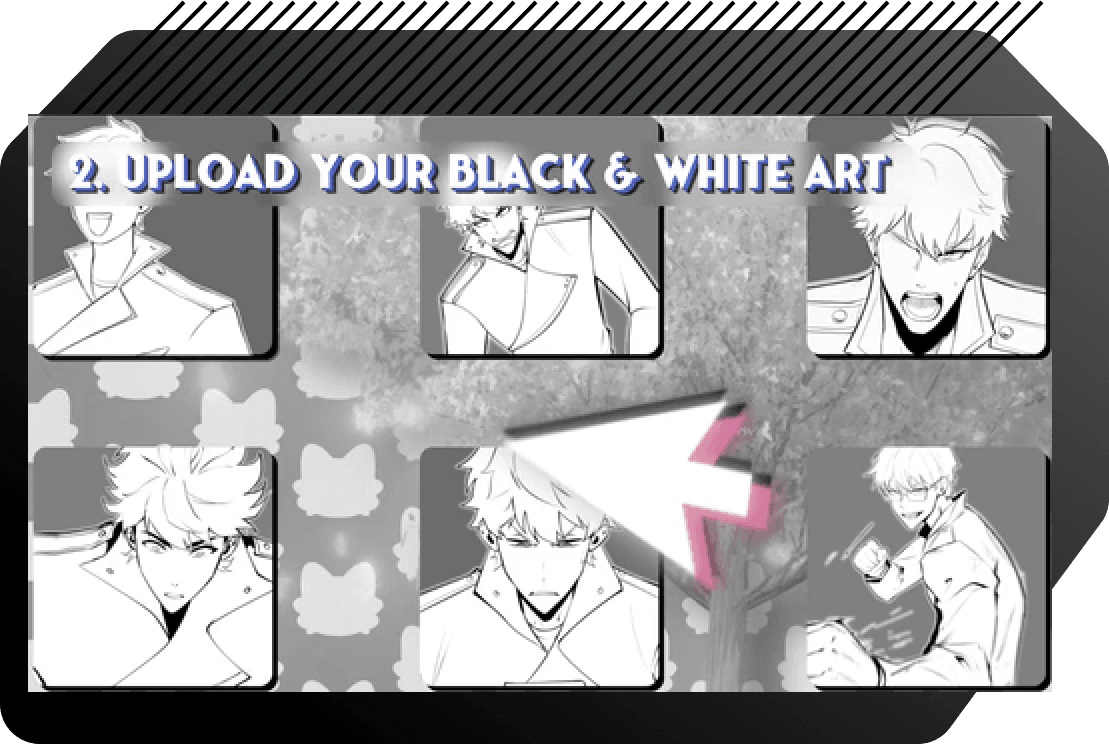
Step 2
Upload your
black & white art
Drag all of your character line art
from the episode you‘re working on.

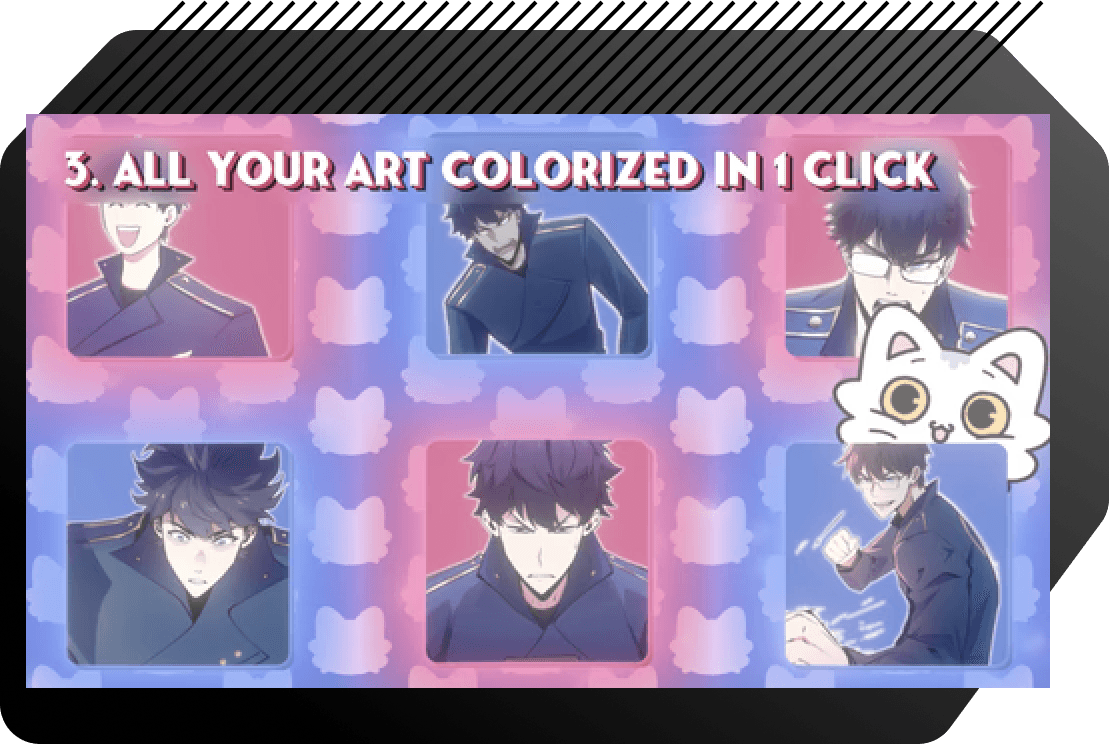
Step 3
All your art
colorized in 1 click
Saved colors, shades and lights are
applied to your batch.

Step 4
Export the result
with layers
Keep working on your digital art
software for the final touch-ups:
background, FX, rendering, etc.
